With the logo element and image resize, it will help you build emails seamlessly to attract more customers with relevance.
😎
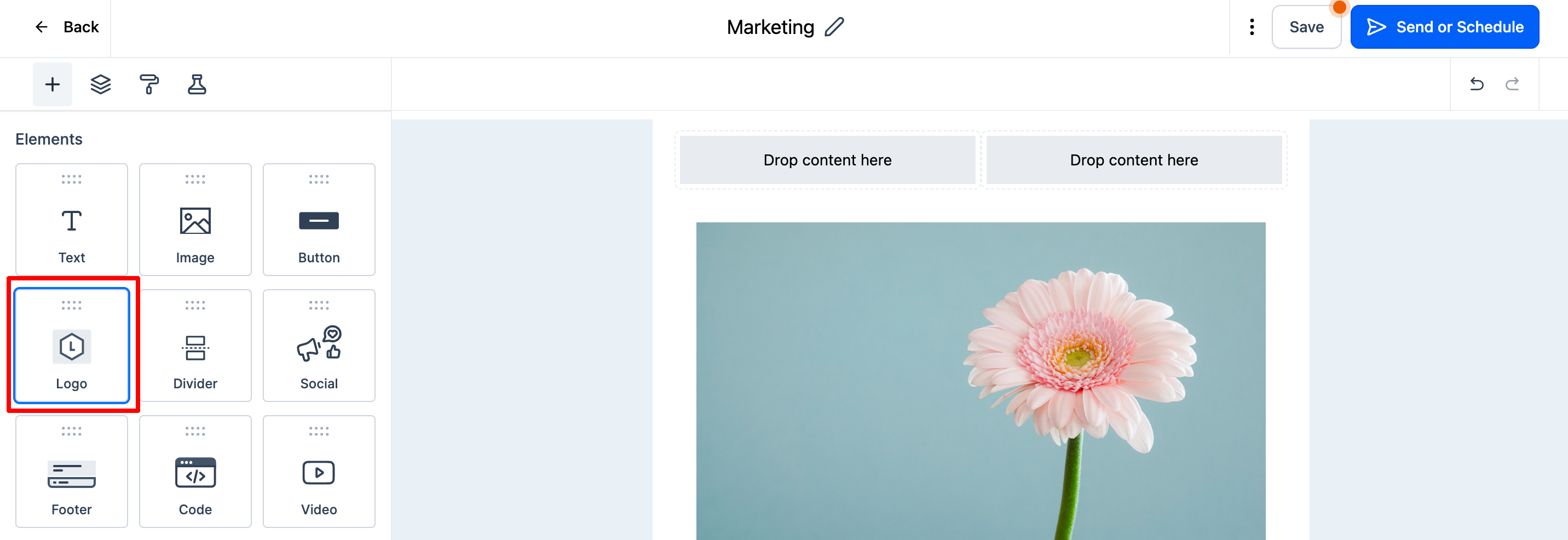
Why did we add logo element?
Logo element will help reduce down number of clicks and custom coding.
It will help you bring your location logo and you will be required to drag and drop inside the builder.
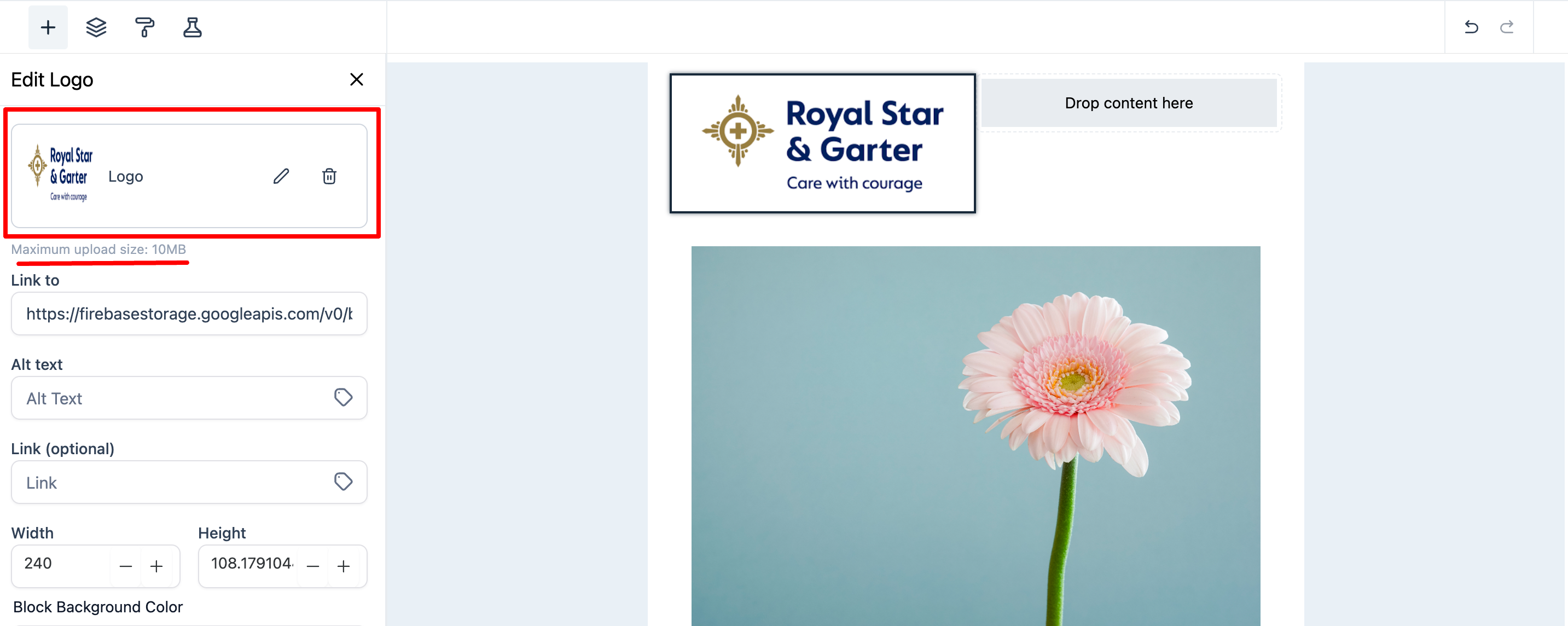
Resize or replace your logo with relevant branding and consistency.


Note
- The logo will be used from subaccount logo. You can replace the logo from template library to match your branding. Next time, it will bring up the most updated logo.
🚀
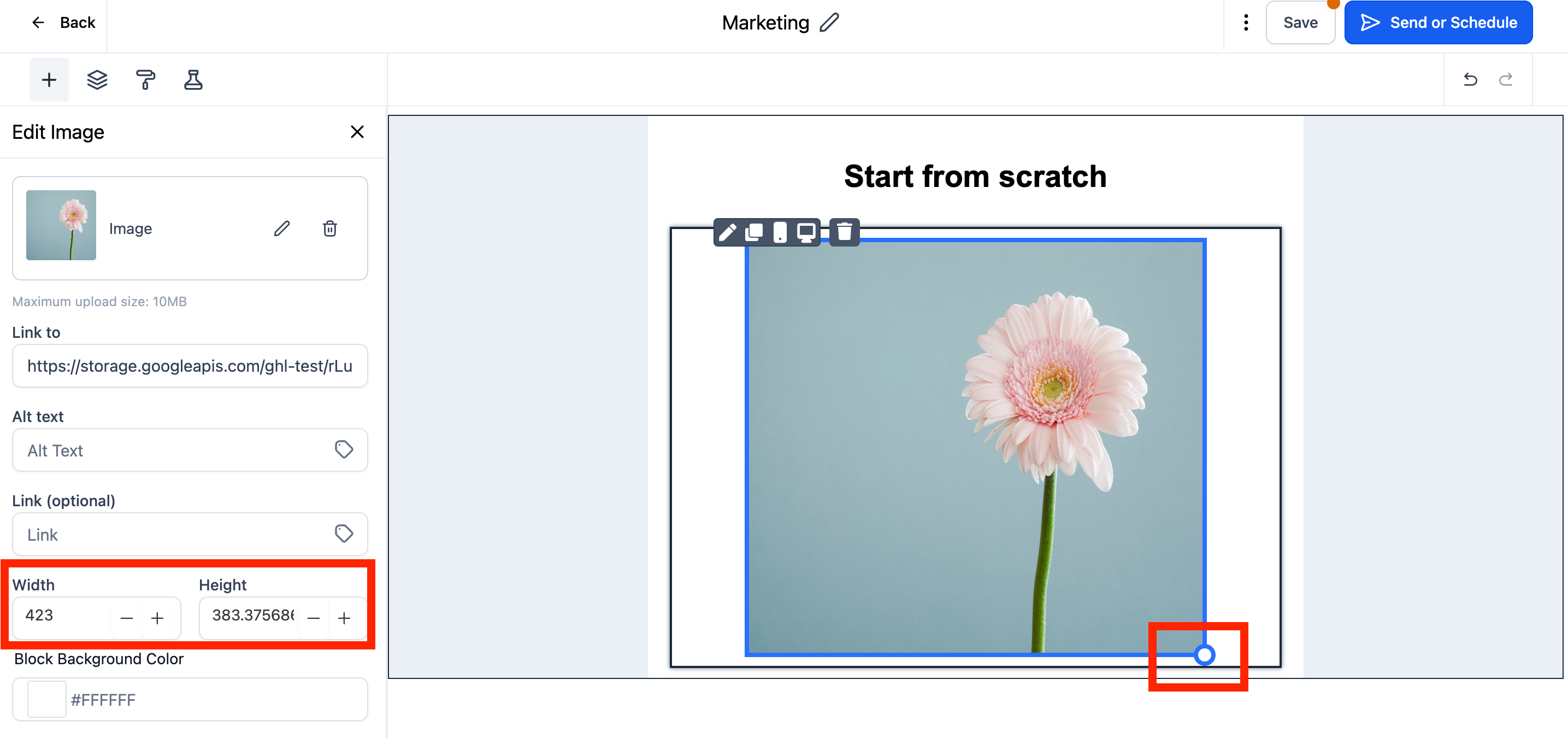
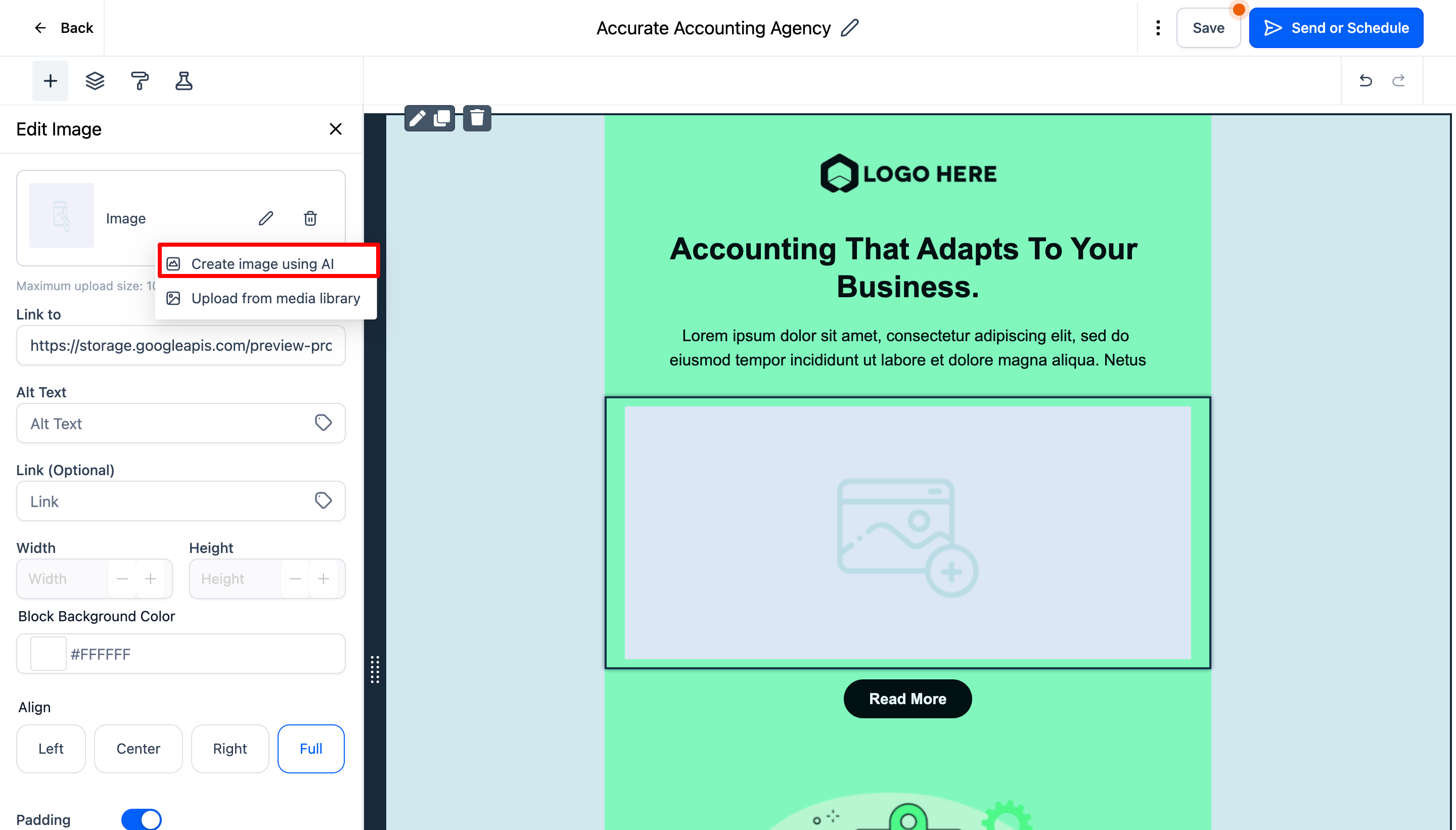
Resize your image
based on your use, add any image from media library and you will be able to drag the images. You will be able to choose between height/width or resizing inside the builder area.

Using drag functionality to resize images in Email Builder offers several benefits:
User-Friendly Interface
: Dragging to resize images provides an intuitive and user-friendly interface. Users can visually adjust the size of images by dragging the corners or edges, mimicking real-world interactions. This eliminates the need for complex input fields or settings, making the resizing process more accessible to users of varying technical expertise.
Real-Time Preview:
With drag functionality, users can see a real-time preview of the image's size changes as they drag. This instant feedback allows users to visually assess the impact of resizing and make adjustments accordingly. It enhances the user experience by providing immediate visual confirmation of the changes, eliminating the need for additional steps or clicks to preview the resized image.
Time Efficiency:
Drag functionality enables users to resize images quickly and efficiently. Rather than relying on manual input or complex resizing options, users can simply drag the image corners or edges to the desired size. This saves time and effort, especially when resizing multiple images or working with a large number of visual elements.
Improved Collaboration:
Dragging to resize images simplifies the collaboration process, especially when multiple users are involved in designing or editing. Users can easily communicate and agree on the desired size adjustments by visually dragging the image. This promotes collaboration, reduces communication barriers, and streamlines the design iteration process.
These benefits contribute to a more efficient and user-friendly image resizing experience in website and application development.
😇
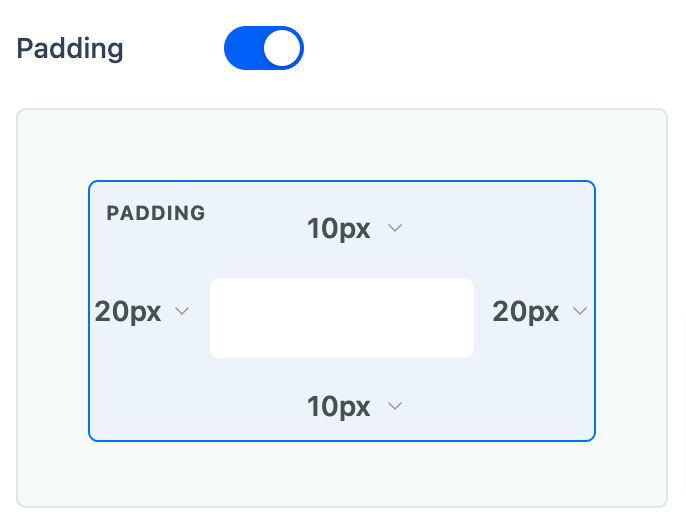
Additional Release -
We have added new padding option in email builder for all the elements.

😎 Content AI- Image is launched for new email builder in beta.

3 likes