🌟
About this release
🌟
We are excited to announce the release of the new Image Slider element in our funnel/website builder. This new feature allows users to easily create dynamic and visually appealing image sliders to enhance the user experience and engagement on their websites and funnels.
🔥
What's New
🔥
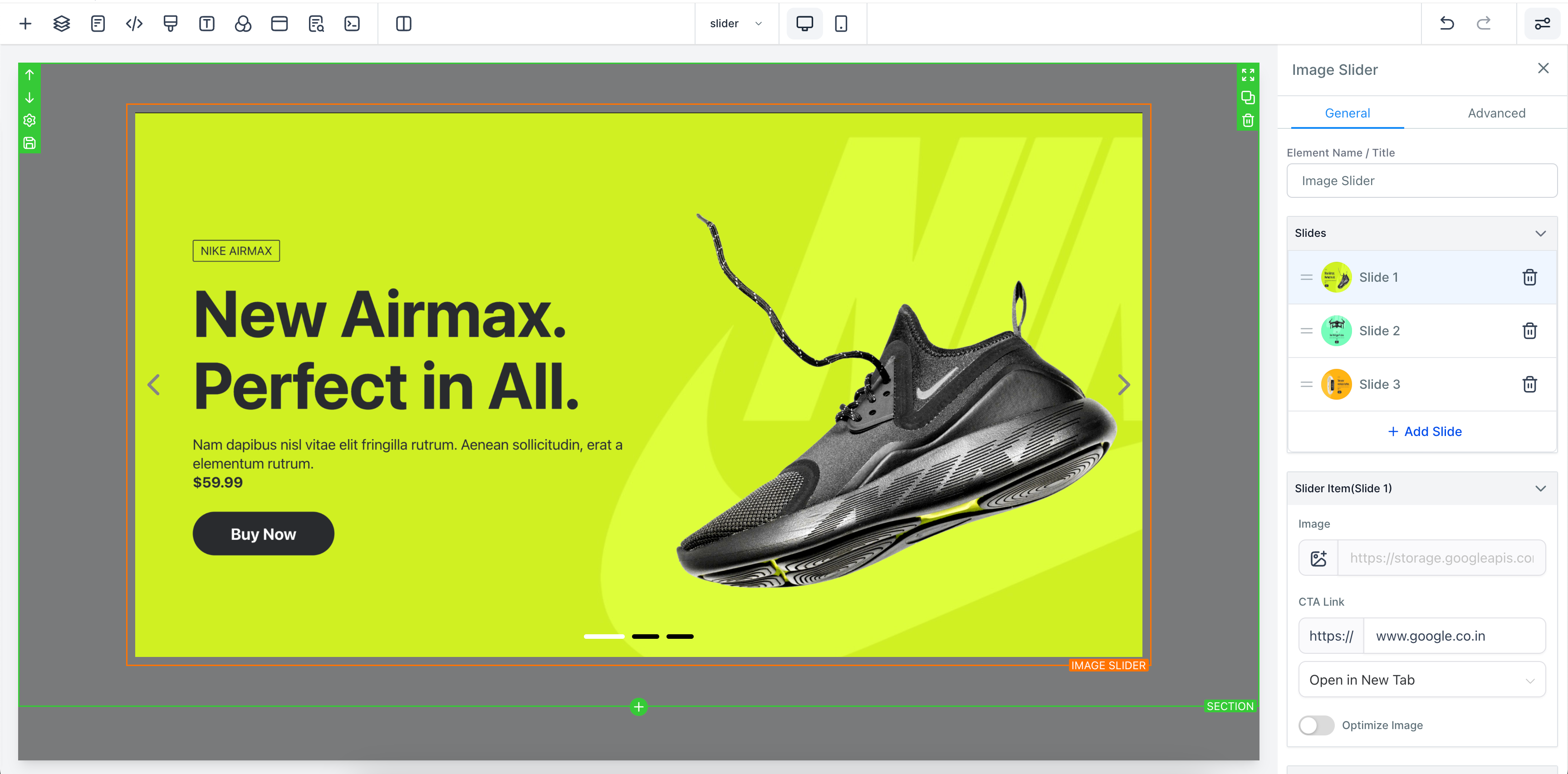
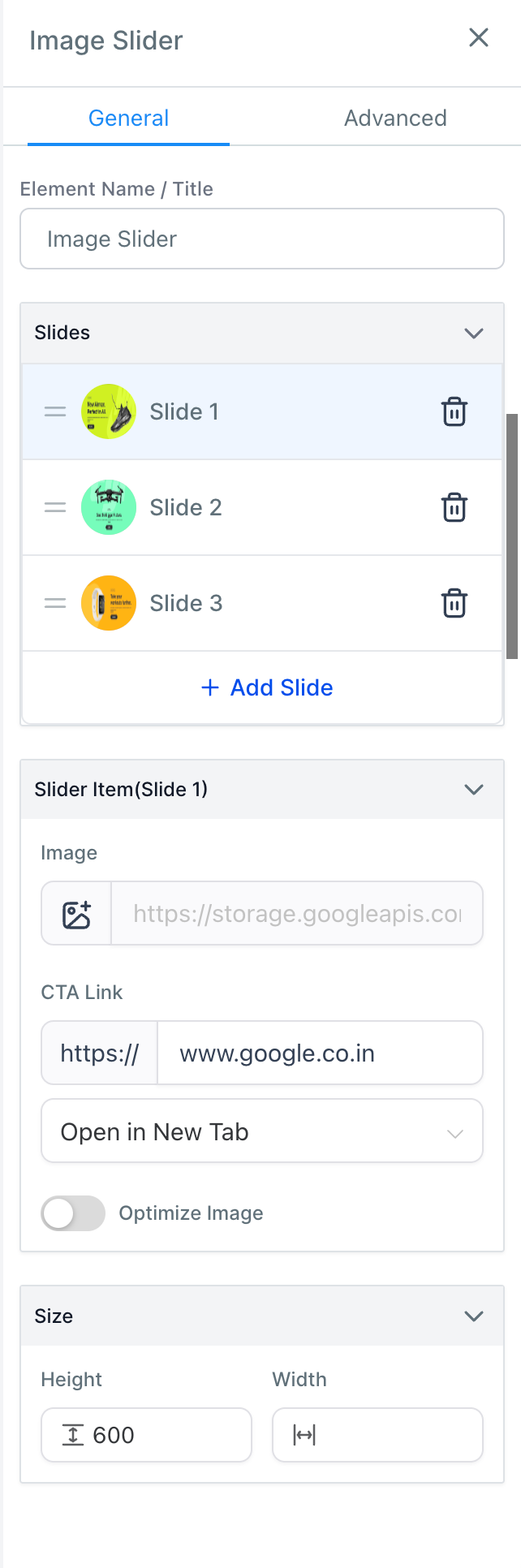
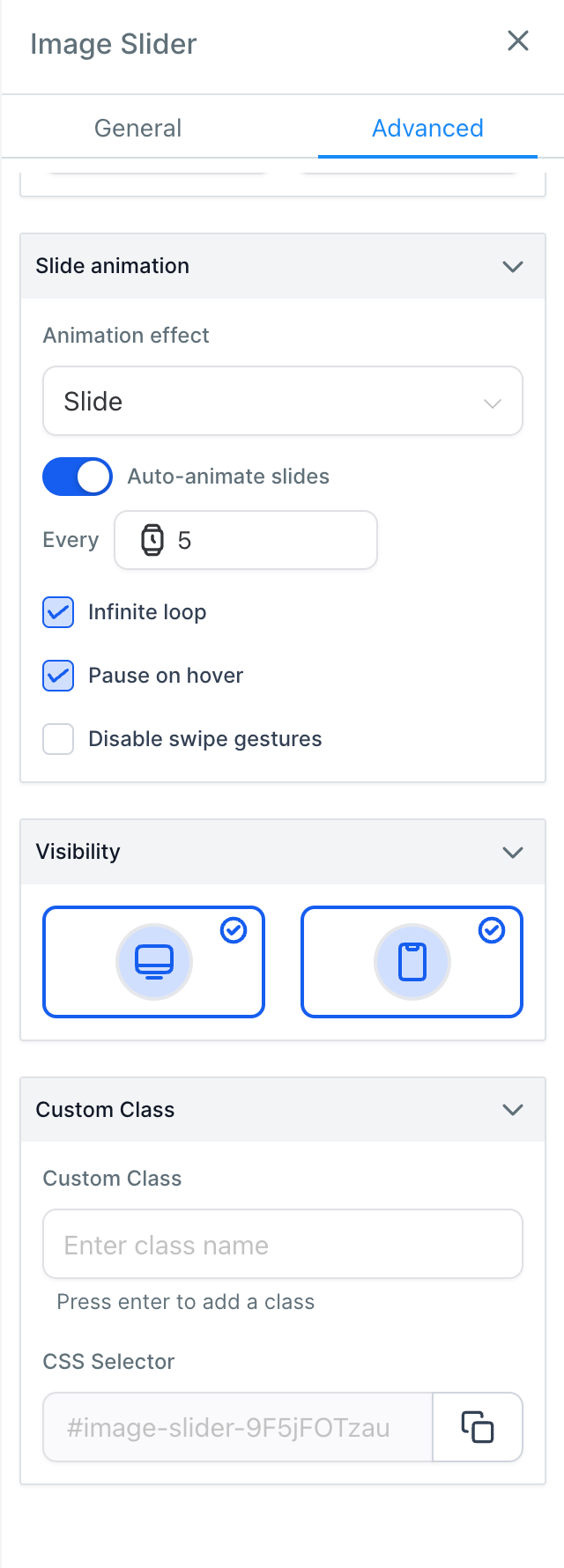
New Image Slider element: Users can now add interactive image sliders to their web pages and funnels directly within the builder. The Image Slider element provides a range of customizable options for sliders, including carousel, animation, arrow, and pagination. Users can easily customize the sliders to match their branding and messaging needs, creating a captivating visual experience for their audience.
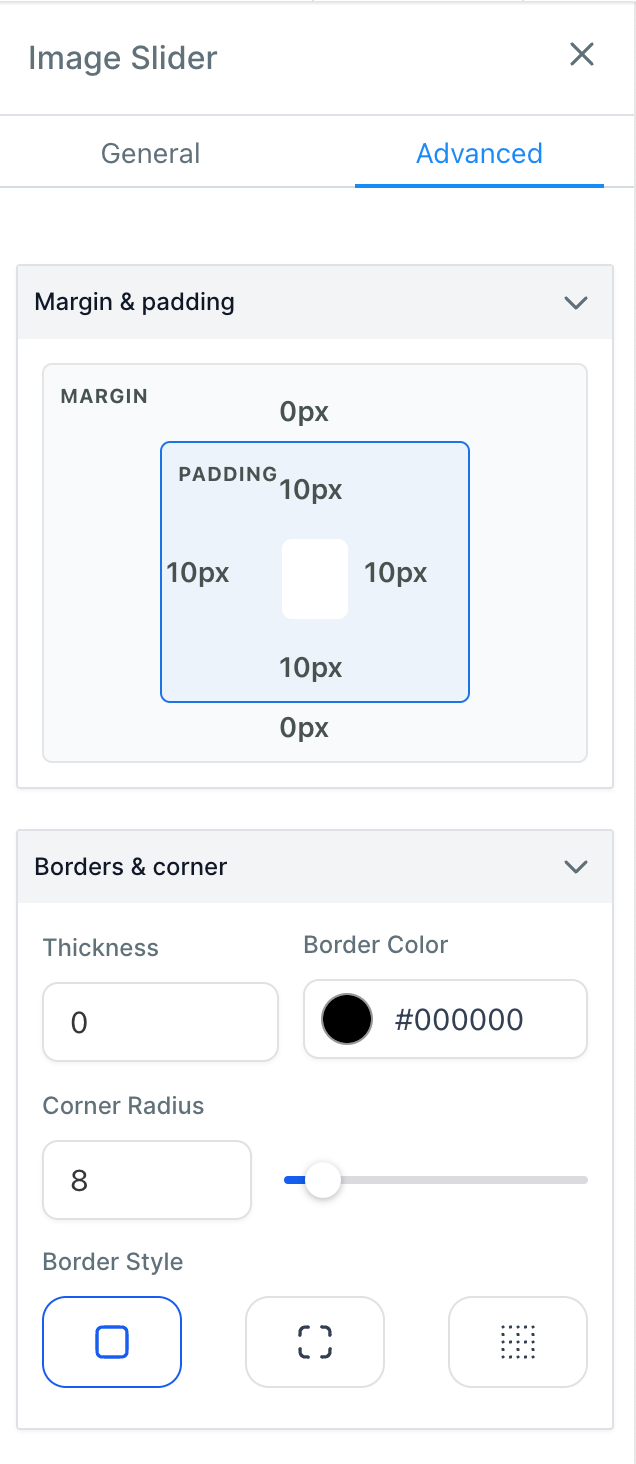
New Margin Padding element: We have introduced a new Margin Padding element that allows users to adjust the spacing around elements. Users can set custom margins and paddings to achieve precise layout and spacing for their content.
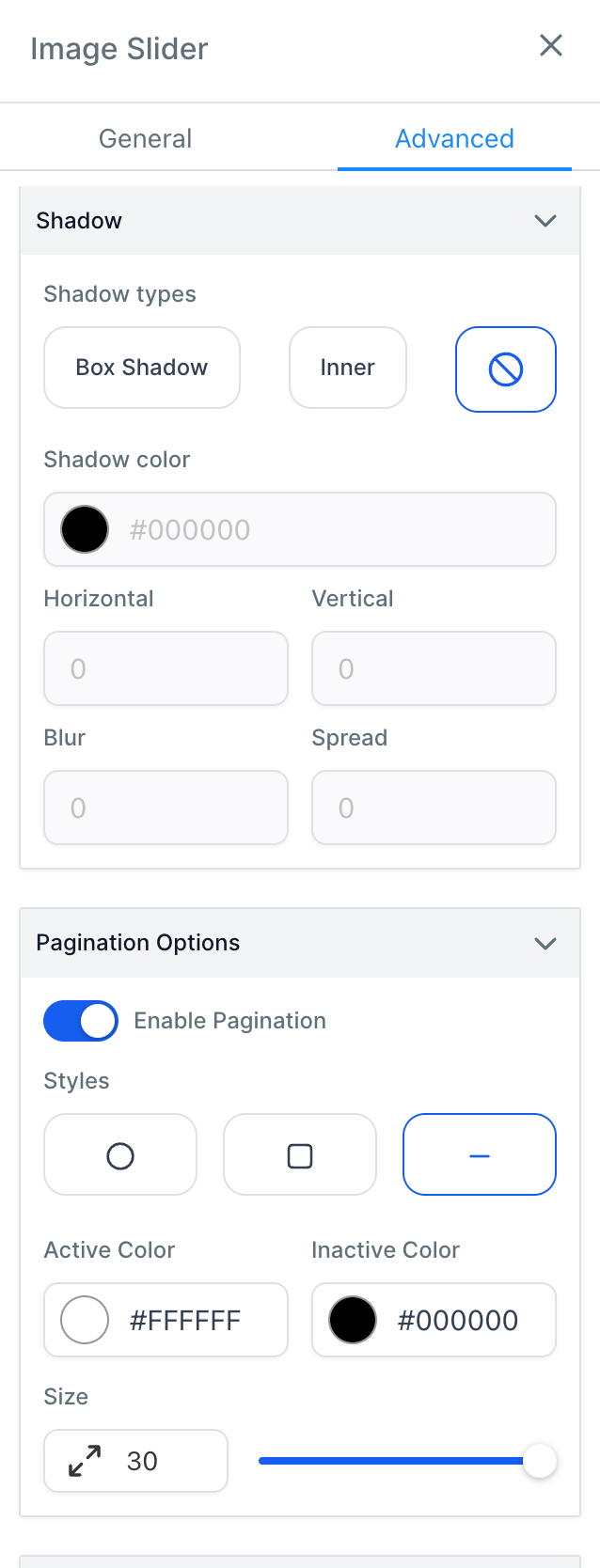
New Shadow element: Users can now add shadows to elements using the new Shadow element. This feature adds depth and dimension to the design, making elements stand out and enhancing the overall visual appeal.
New Custom Class element: With the introduction of the Custom Class element, users can apply custom CSS classes to specific elements. This provides advanced styling capabilities and allows for greater flexibility in design customization.
New Visibility element: The new Visibility element enables users to control the visibility of elements based on certain conditions. Users can choose to show or hide elements dynamically, depending on factors such as device type.
😎
How to Use
😎
Users can add an image slider to their website or funnel using the following steps:
In the builder, locate the section or page where you want to add the image slider.
Drag and drop the "Image Slider" element.
Customize the slider by adjusting the transition effects, pagination styles, autoplay settings, and other options as needed.
Add images to the slider by uploading them from the Media Library.
Save the changes, and the image slider will be displayed on your website or funnel.
Note
:
This Image Slider element is available exclusively in the new builder
Here is how you can use it.