We’re thrilled to announce the release of the Show/Hide Field Conditional Logic in our Form Builder - a feature that has been eagerly awaited and highly requested by our community. This enhancement is set to revolutionise the way you create forms, offering a more dynamic and interactive user experience.
🤩
What’s New?
🤩
The Show/Hide Field conditional logic feature enables you to show or hide fields in your forms based on the conditions you set.
This functionality brings a new level of interactivity and customisation to your form-building process, making it more intuitive and user-friendly.
🔥
How It Works:
🔥
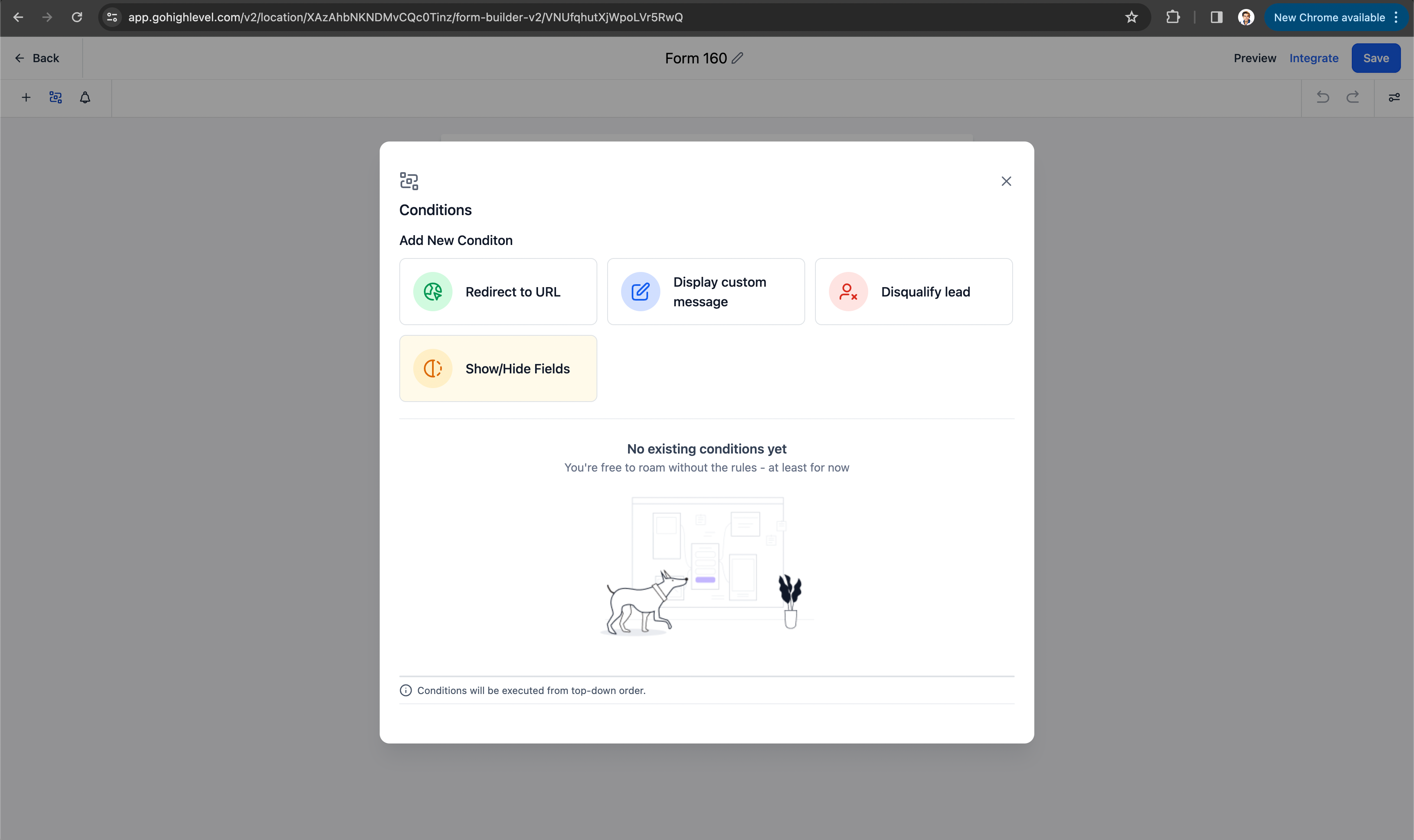
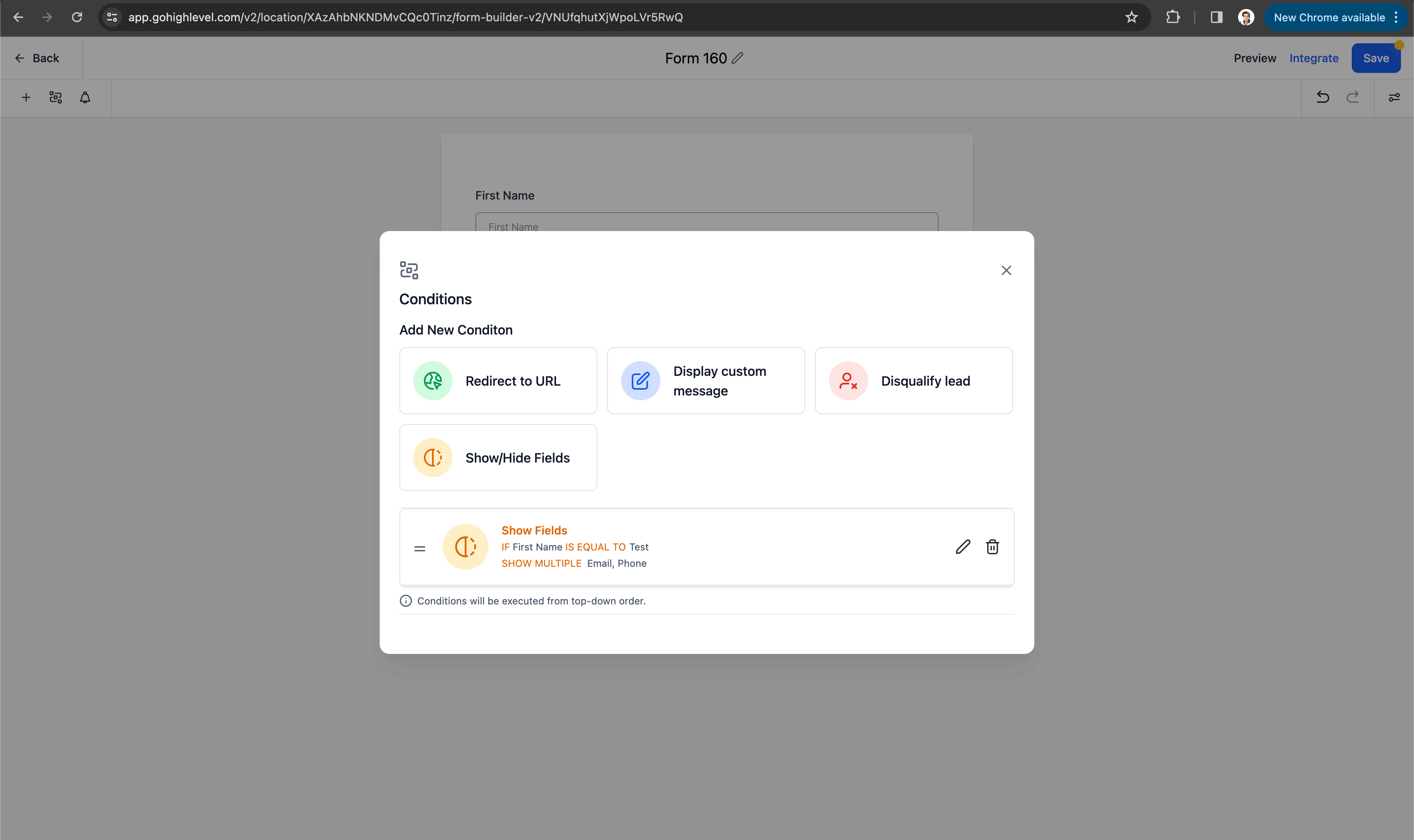
Access the Conditional Logic section located under the Secondary Header bar in the Form Builder.
Select the Show/Hide Field option.
Define your conditions and save them along with your form.
Watch as your form dynamically adapts to user inputs, creating a more engaging and relevant experience.
🥳
Important Notes:
🥳
The conditional logic feature takes precedence over the field’s hidden settings.
This means that the visibility of a field is primarily controlled by the conditional logic applied, ensuring that the form behaves as intended based on user responses.
With this new enhancement, you can now create more sophisticated and responsive forms, enhancing the way you gather information and interact with your users.
We are excited to see the innovative ways you’ll use this feature to improve your forms.


Explainer video: https://www.loom.com/share/7816fbdf9971471981dc1afef660f914
Enhancements
🤩
Enhancements to Conditional Logic
: We’ve expanded our conditional logic capabilities to include show/hide functionalities for textbox lists, signatures, file uploads, and multiple dropdown fields. This update allows for more dynamic form experiences, tailoring visibility of these elements based on user inputs or selections.
Checkbox/Radio Option Fix
: Resolved an issue where checkbox or radio options were not properly capturing empty values when used in conjunction with show/hide conditional logic. This fix ensures that all user selections, or the lack thereof, are accurately reflected and stored.
Improved Handling of Overlapping Conditions
: Addressed and corrected bug related to overlapping conditions within our show/hide conditional logic. This enhancement ensures that conflicting conditions are managed more effectively, providing a smoother, error-free form interaction experience for users.
🥳
Important Notes:
🥳
The conditional logic feature takes precedence over the field’s hidden settings.
This means that the visibility of a field is primarily controlled by the conditional logic applied, ensuring that the form behaves as intended based on user responses.
🤩 🤩
What’s New?
🤩 🤩
We are thrilled to announce significant enhancements to our Multi-File Upload feature.
This update brings two major improvements:
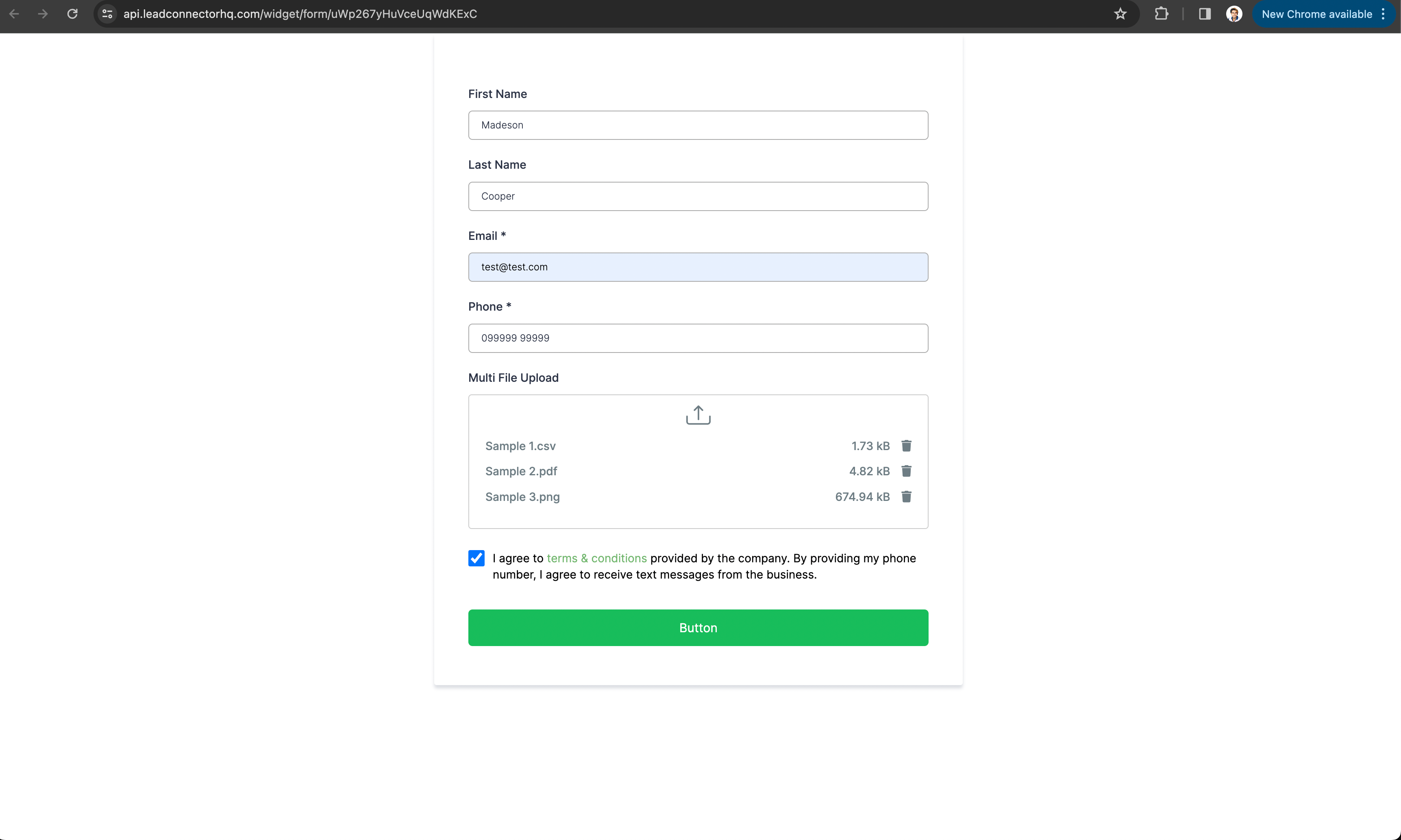
File Deletion Capability: Gain the flexibility to delete individual files from the multi-file upload field, thanks to the new intuitive delete icon next to each file.
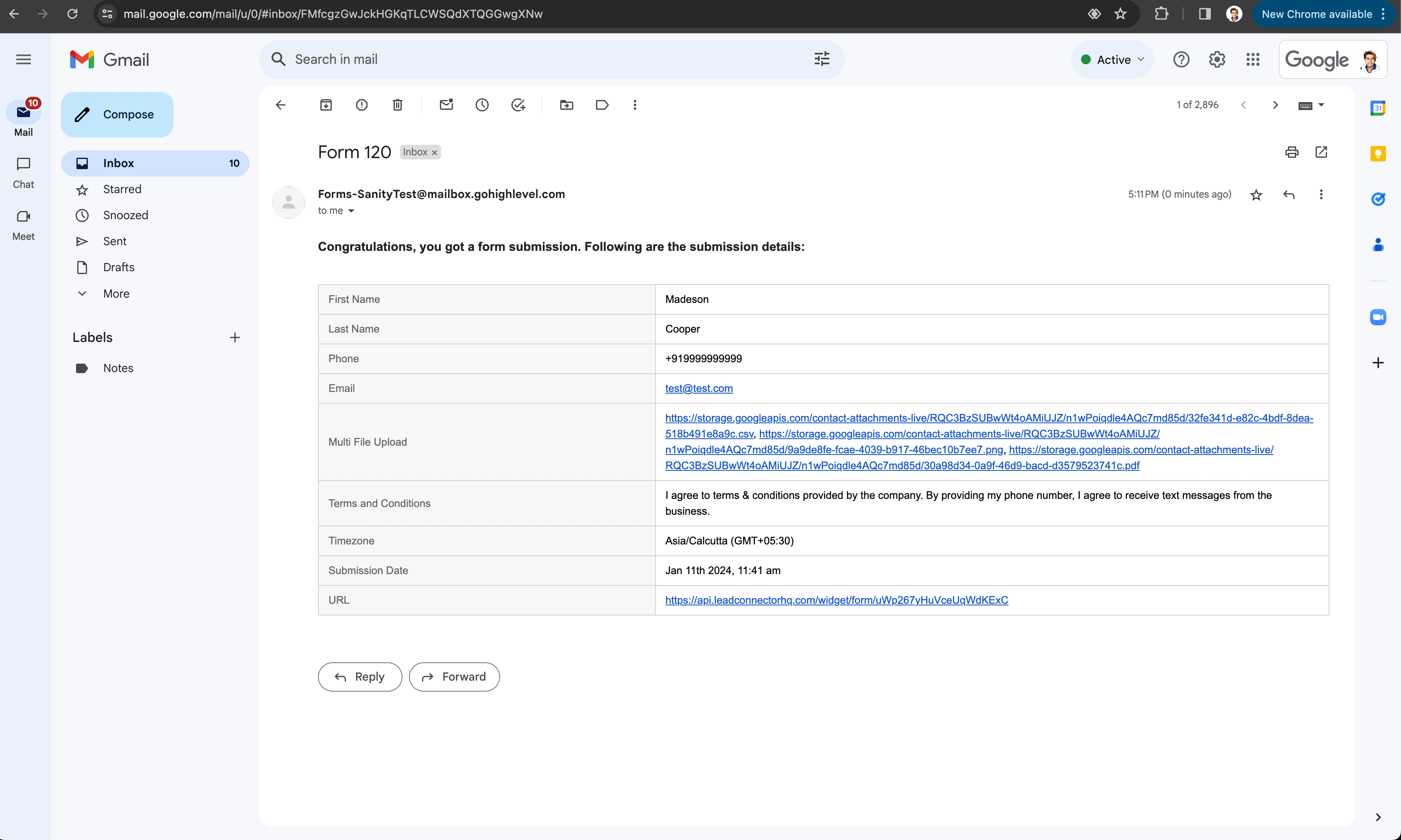
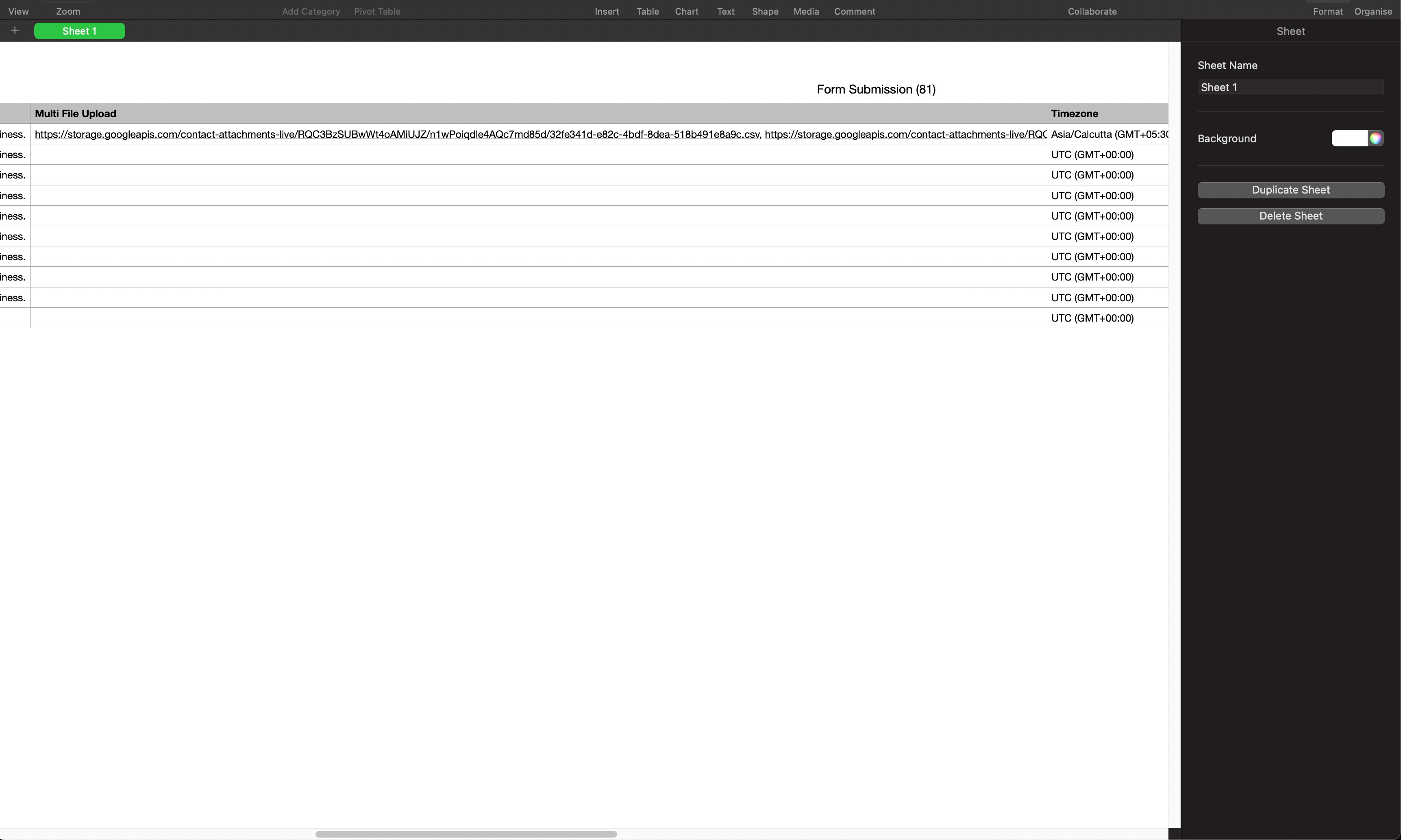
Expanded File Accessibility in Exports and Notifications: We’ve upgraded the handling of file uploads in CSV exports, email notifications, and auto-responders. Instead of just the first file’s link, now each file in a multi-file upload field will have its individual link.
🤗
How It Works
🤗
Deleting a File
: Simply click the delete icon next to the file in the multi-file upload field in the form/survey preview.
Accessing File Links
: In CSV exports, email notifications, and auto-responders, each file uploaded through the multi-file upload field will have its link provided.