We are thrilled to introduce an exciting enhancement to our New Form and Survey Builder that brings a new level of customization to your form and survey designs. With the integration of the Line and Box Style Option, you now have unprecedented control over the visual appeal and structure of your form inputs. This feature empowers you to add distinctive lines and separators to your inputs, helping you create visually appealing and well-organized layouts.
🔥 Key features of this New Update
Line Type Style Customization: Elevate the aesthetics of your form and survey by adding elegant line dividers between form inputs. Choose from a variety of line styles, including solid, dashed, and dotted lines, to match your form's and survey's tone and character.
Box Option for Inputs: Transform your form and survey inputs into stylish boxes that capture attention and provide a clear boundary for each field. The box option enhances the visual hierarchy and readability of your form and survey.
Responsive Design: Whether your form and survey is accessed on a desktop, tablet, or smartphone, the line styles and boxes adapt seamlessly to different screen sizes, preserving the form's and survey's polished appearance.
😎 How to Incorporate Line and Box Styles Option:
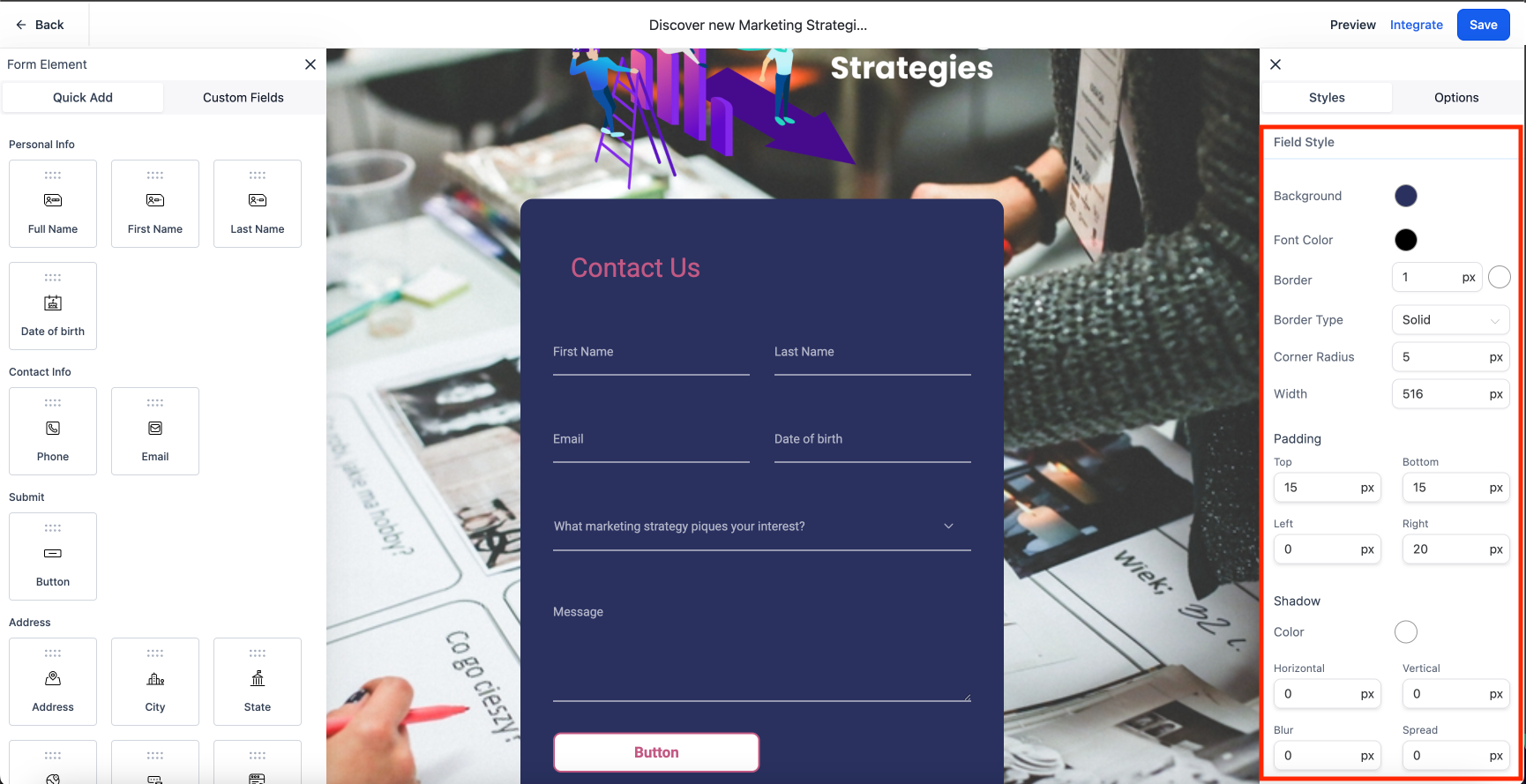
Select Line or Box: While designing your form, navigate to the style tabs for form or survey. Choose between adding a line or a box style to the input. Default will be Box Style
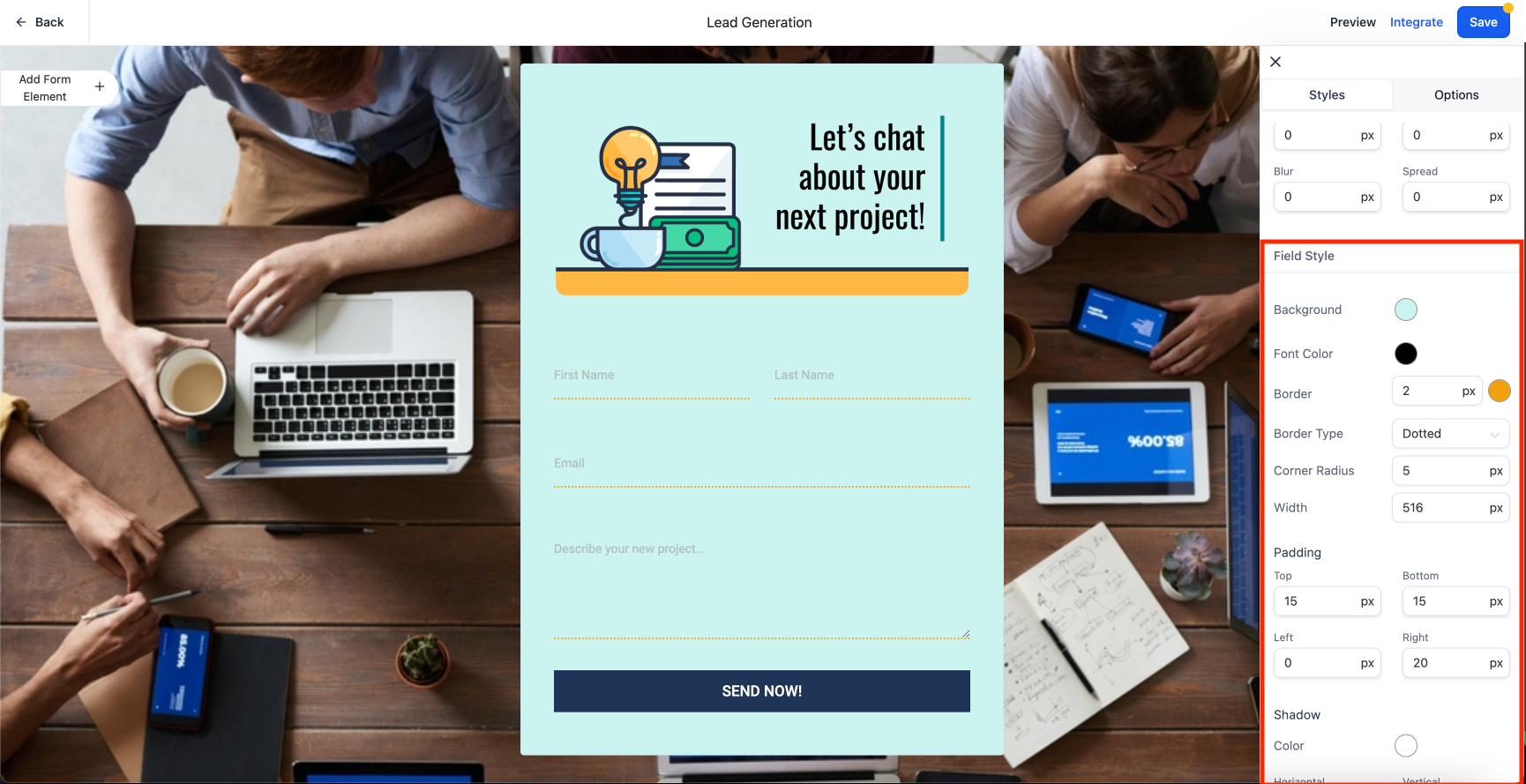
Choose Line Style: If you opt for a line, select the desired style (solid, dashed, or dotted) and customize its appearance in Fields Style section of Style tab. Preview changes in real-time to ensure they align with your design.
Configure Box Appearance: For a box option, Which is default adjust parameters like border color, border thickness, and padding etc in Fields Style section of Style Tab. Witness your input fields transform into modern and well-defined boxes.
Save and Publish: Once you've perfected the form's appearance with line styles and boxes, save your work and publish the form. Your respondents will experience the polished design upon accessing the live form.
Where can I find the option:

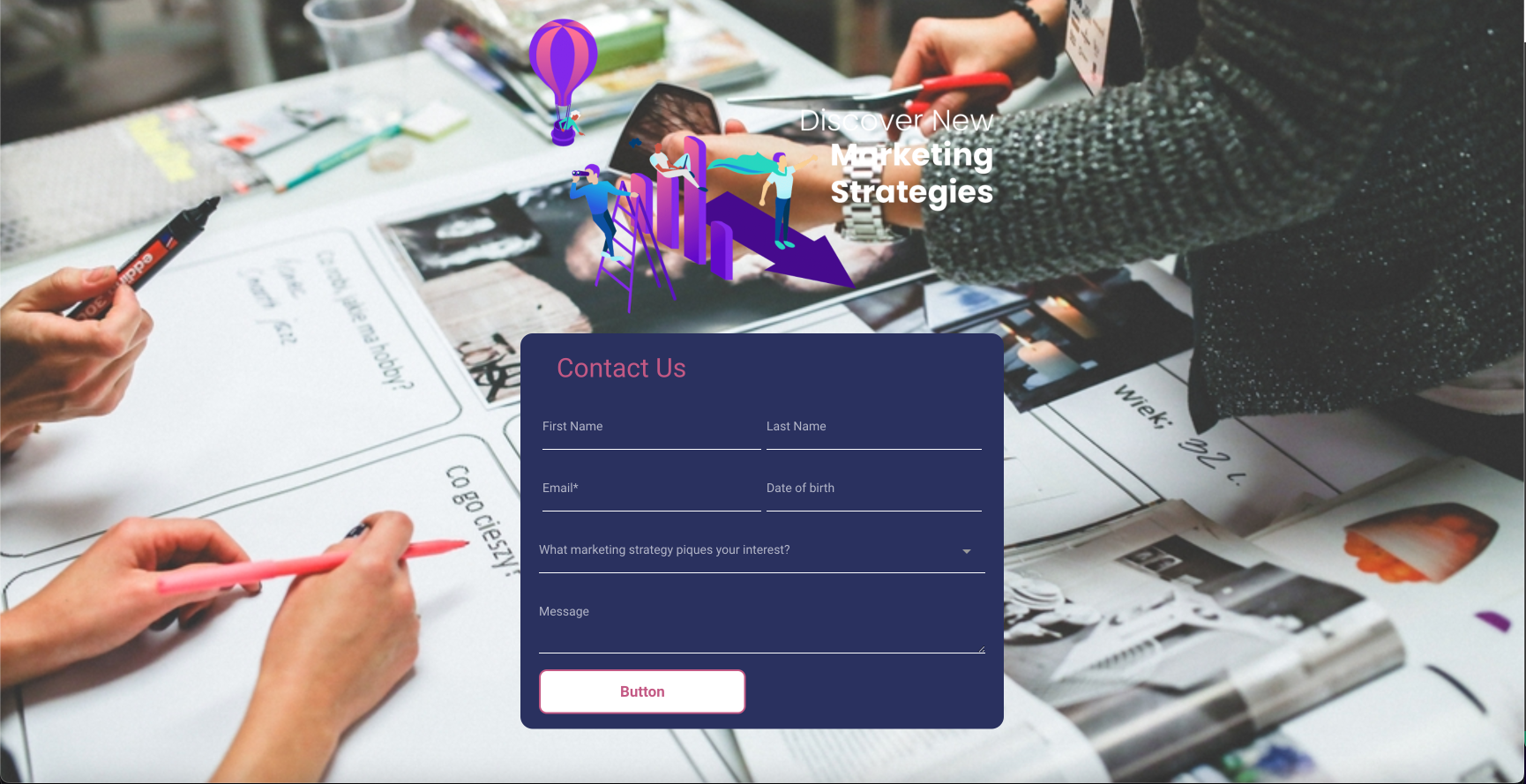
Some examples on how the forms and survey looks?






5 likes